微信公众号:[开源日记],分享10k+Star的优质开源项目
redis-admin

介绍
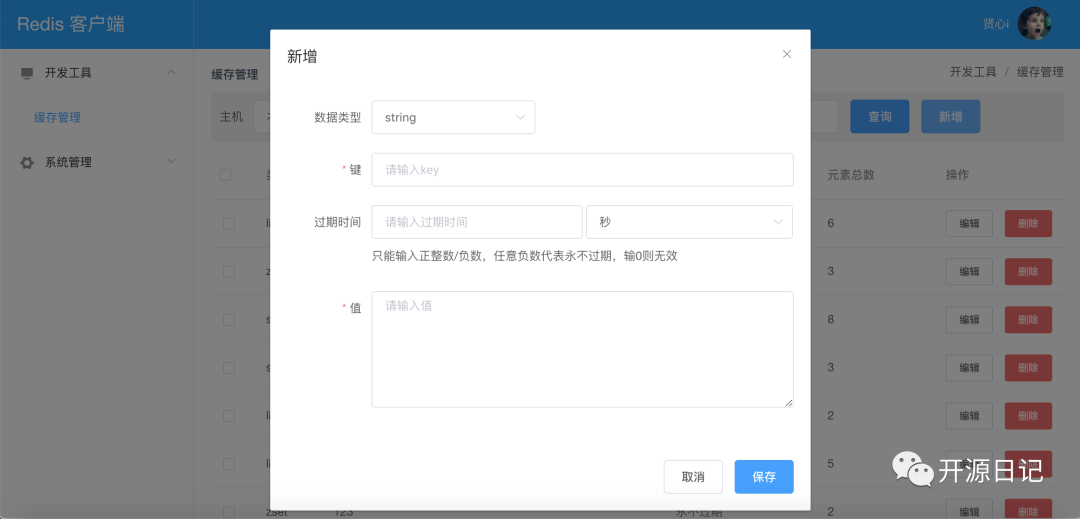
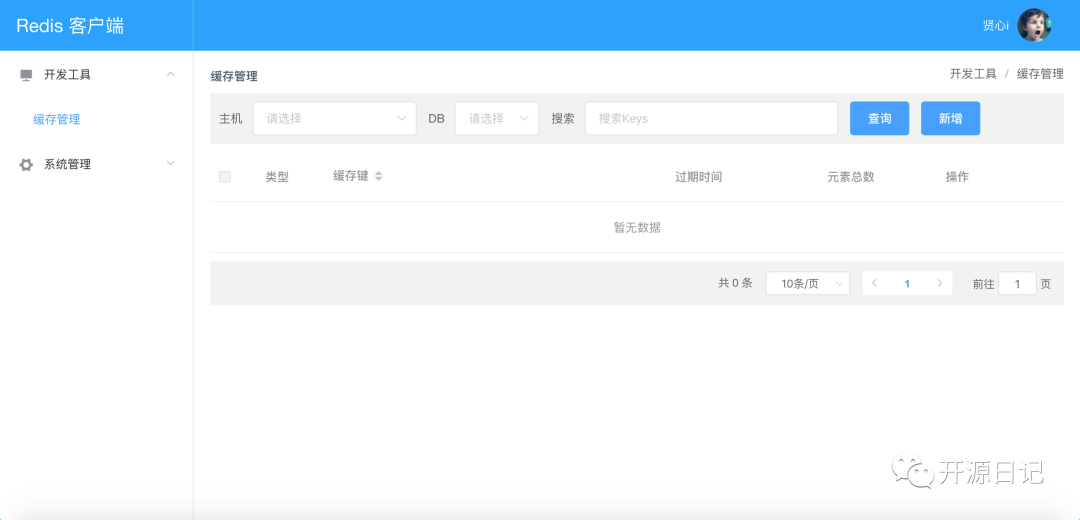
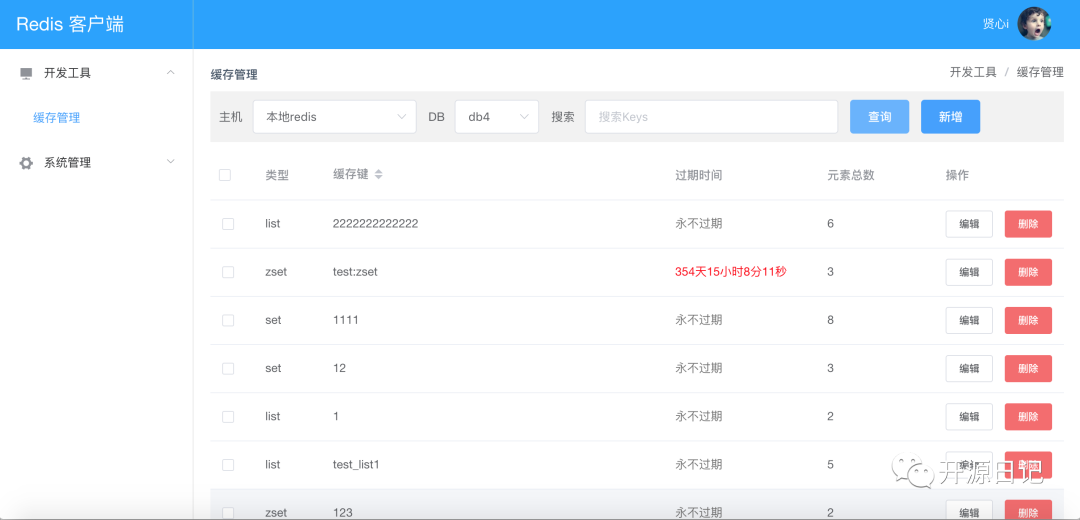
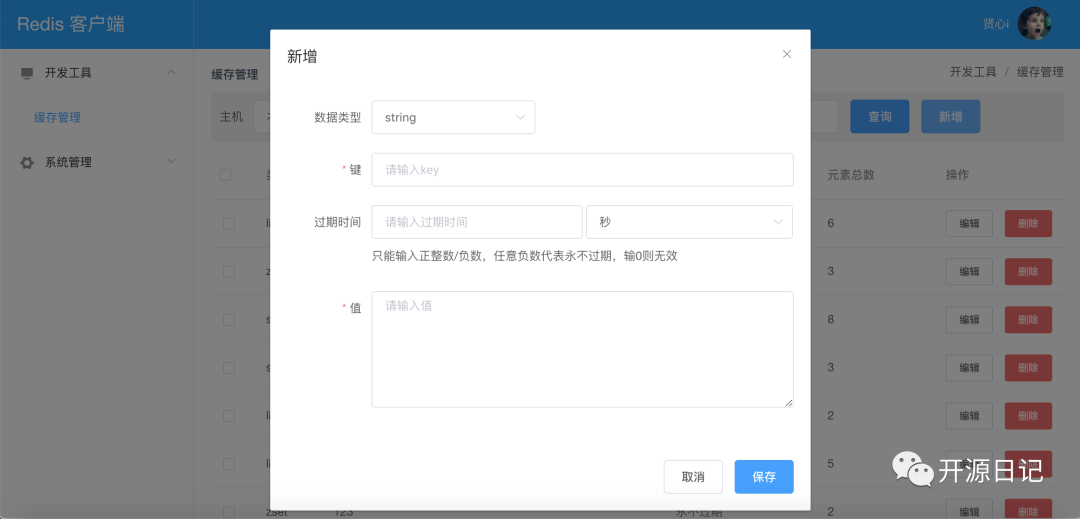
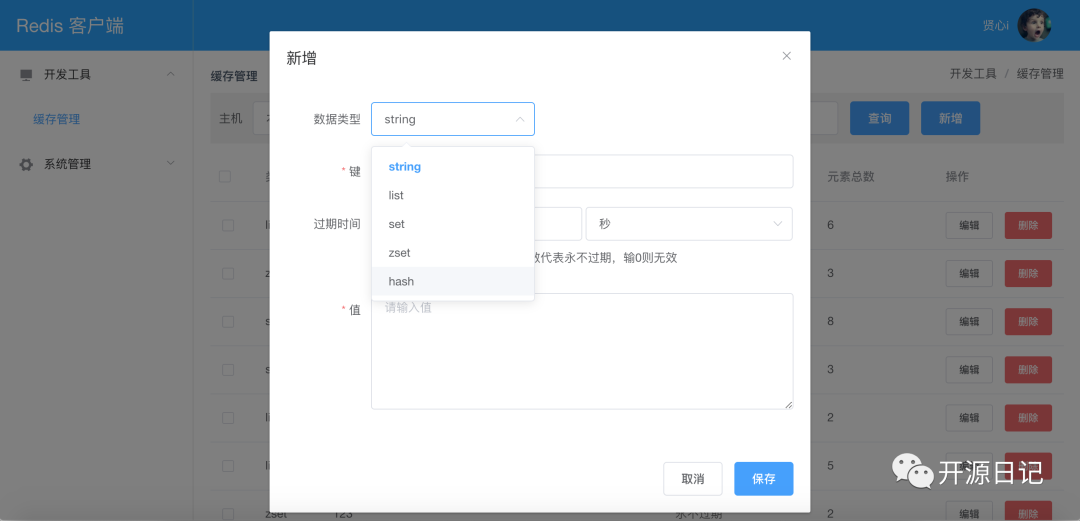
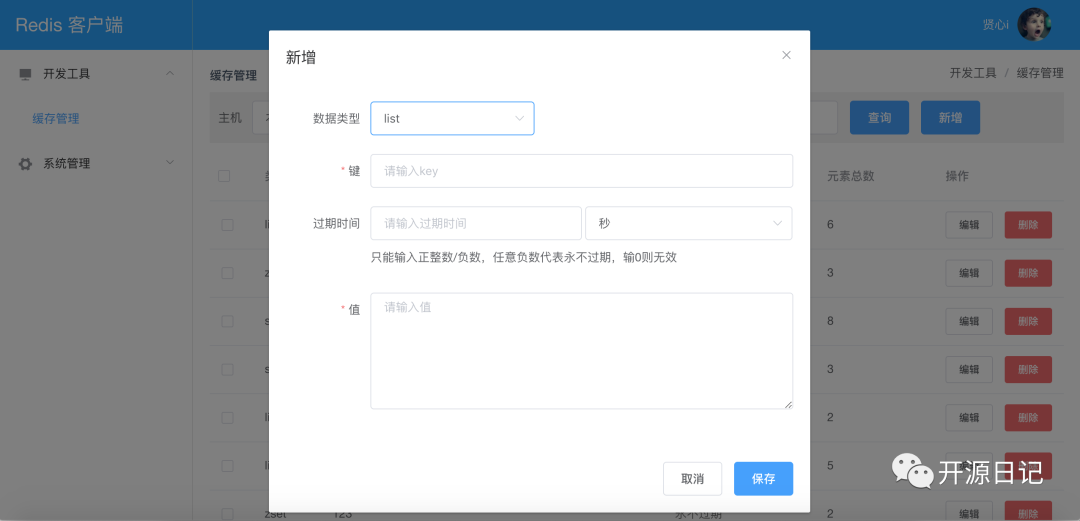
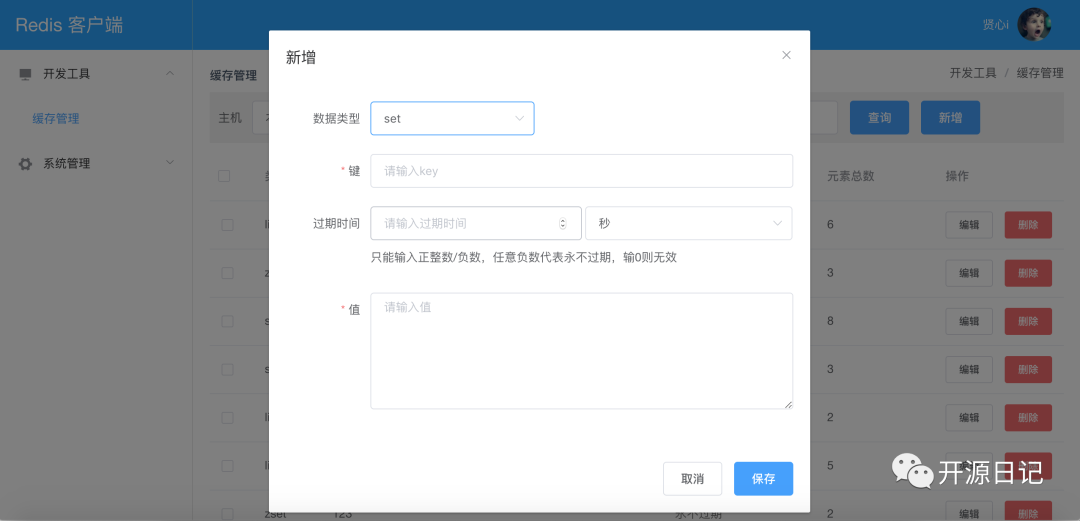
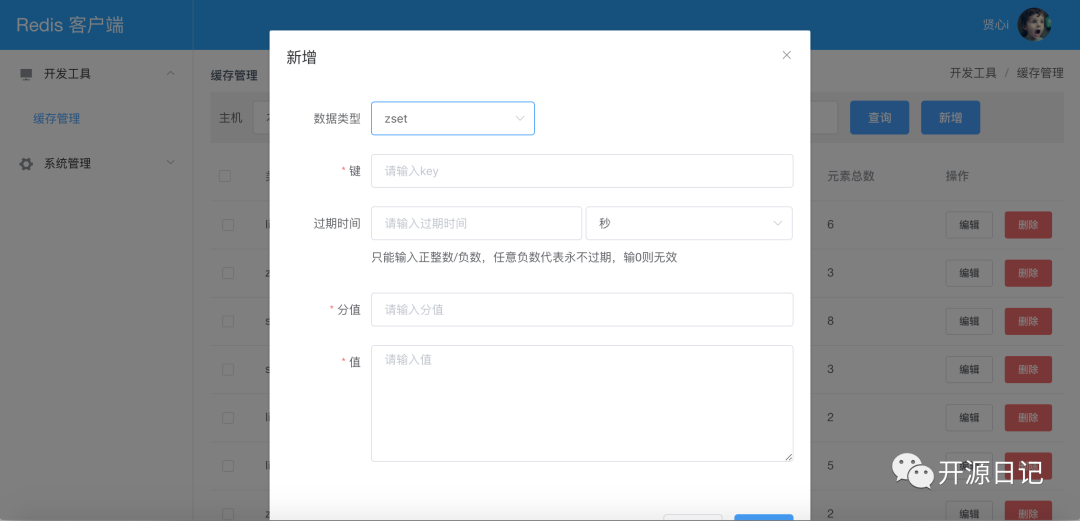
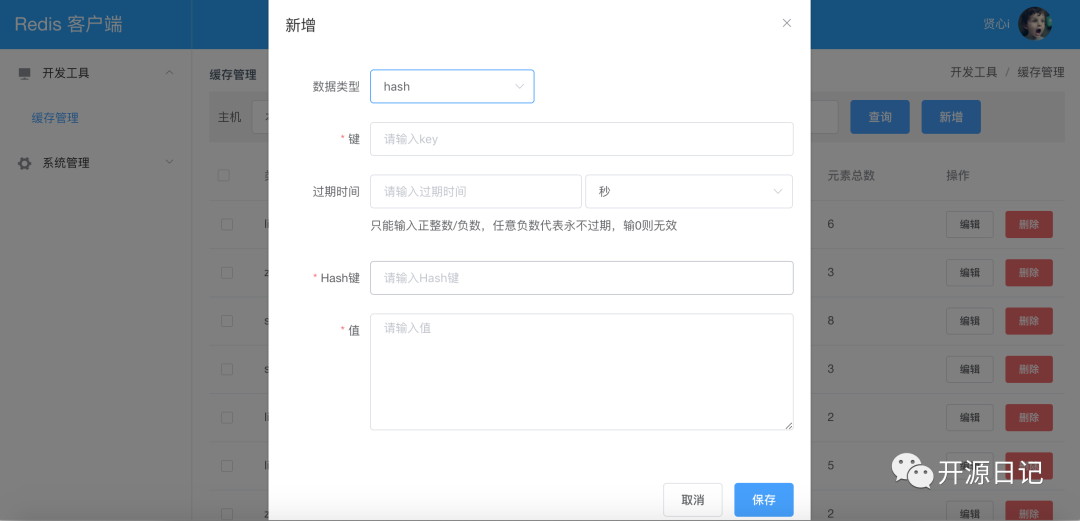
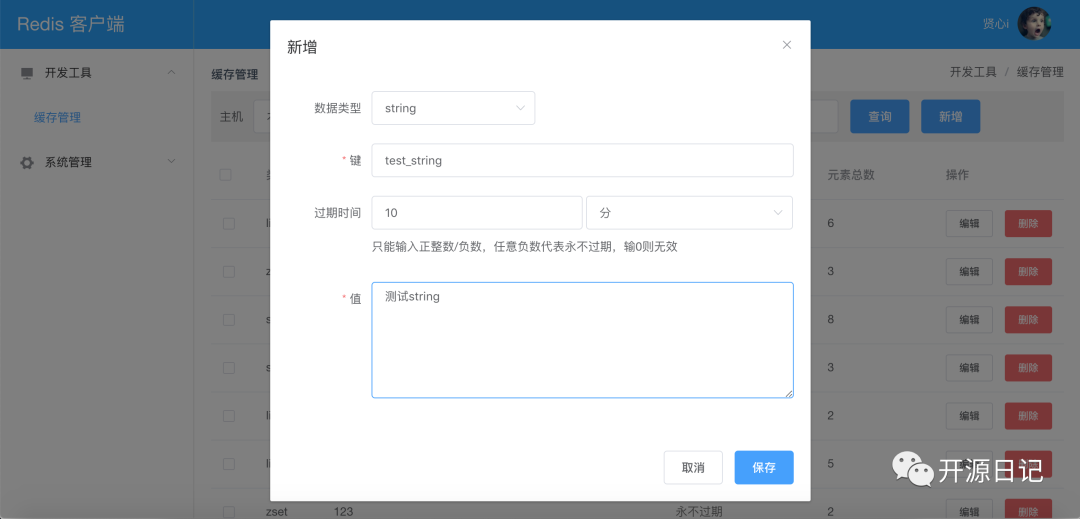
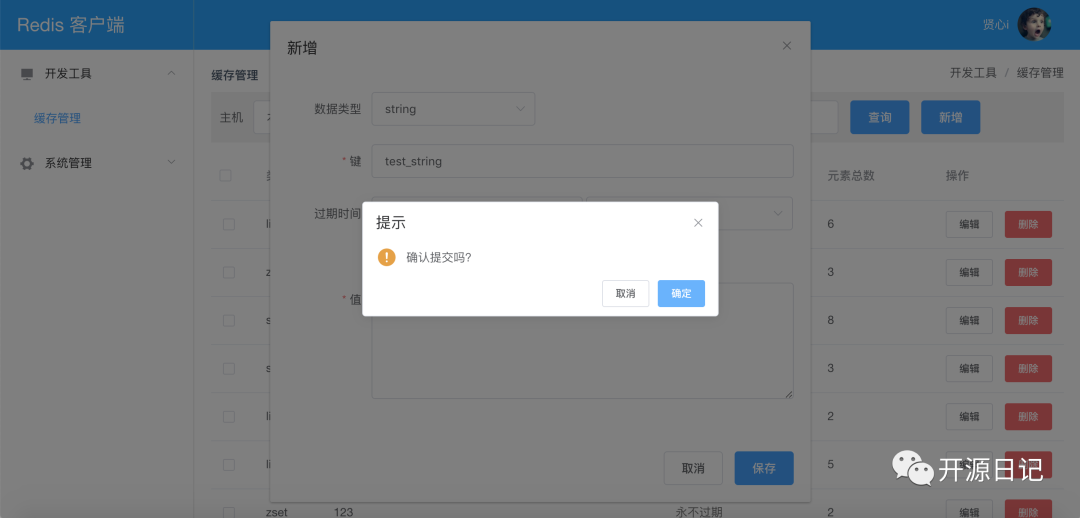
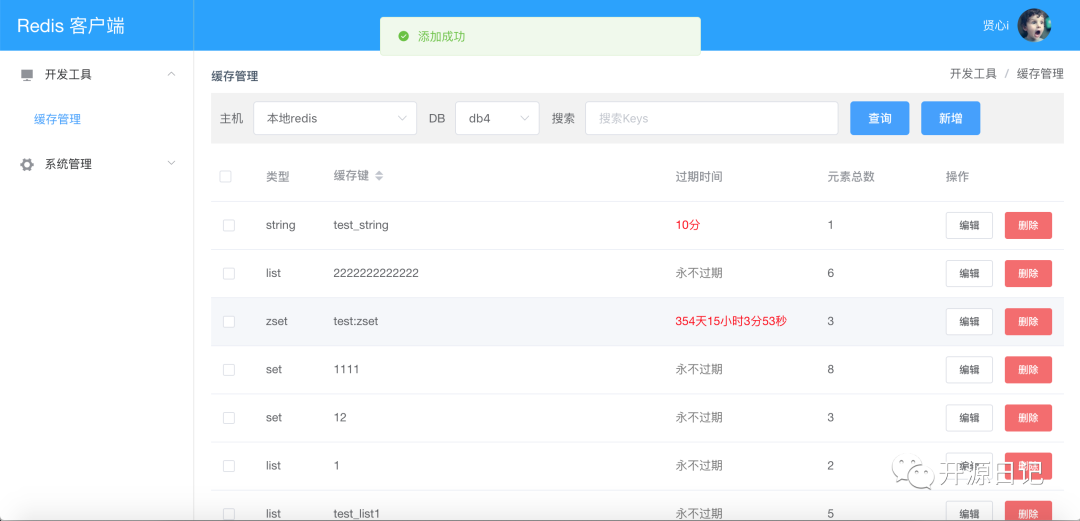
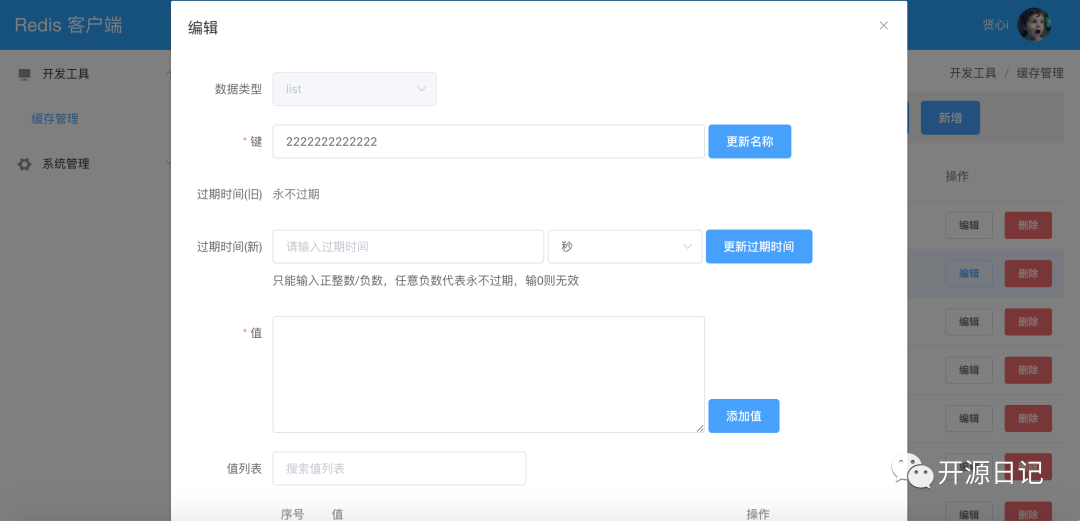
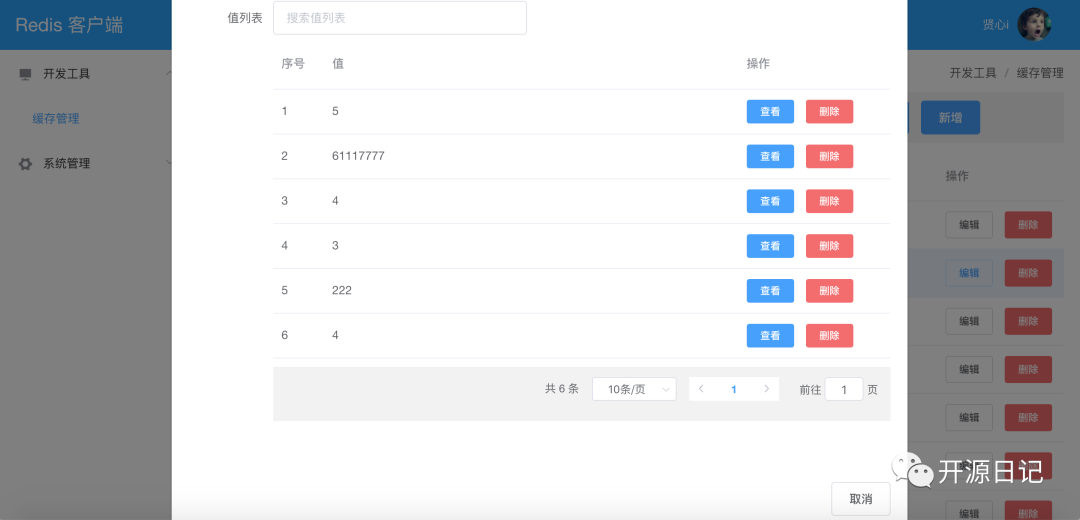
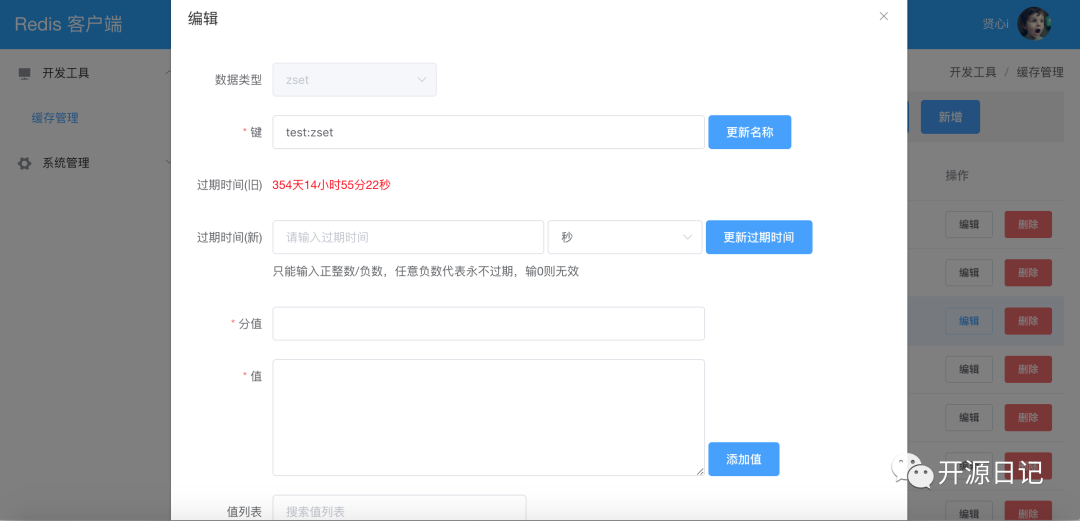
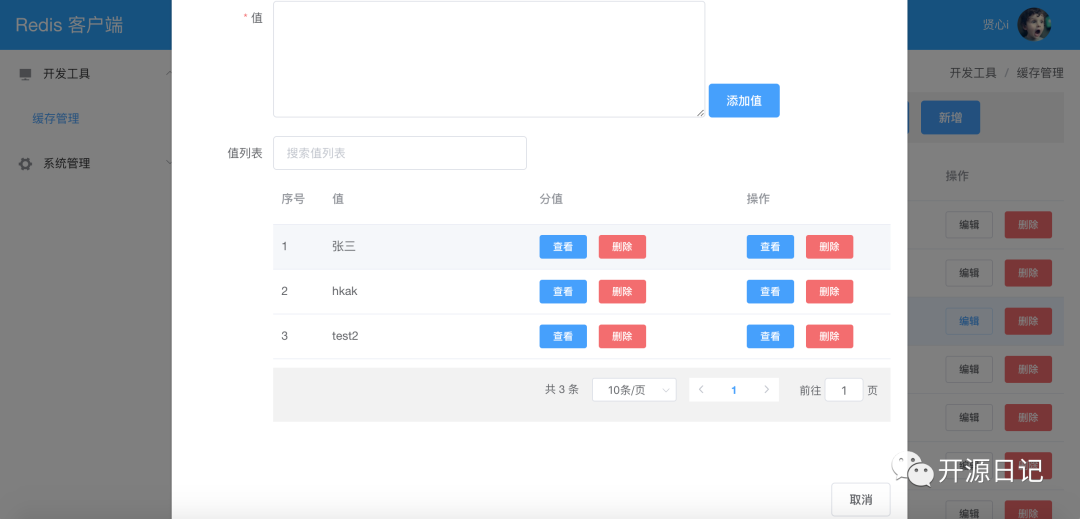
轻量级Redis缓存图形化管理工具,包含redis的5种数据类型的CRUD操作
软件架构
后端
-
springboot 2.2.2.RELEASE -
JDK 1.8 -
jedis 3.2.0 -
commons-lang3 3.5 -
hutool-core 5.1.1 -
fastjson 1.2.62 -
h2database 1.4.200
前端
-
vue-admin 1.0.5 参考作者 taylorchen709的案例 -
axios 0.15.3 -
element-ui 2.13.0 -
font-awesome 4.7.0 -
nprogress 0.2.0 -
vue 2.2.2 -
vue-router 2.3.0 -
vuex 2.0.0-rc.6
安装教程
-
安装JDK1.8以上(Java同学已安装的请忽略) 友情推荐:安装JDK教程 -
打开 ./bin/目录 执行启动服务脚本startup.bat或startup.sh -
打开 ./bin/目录 执行停止服务脚本shutdown.bat或shutdown.sh -
项目启动成功后,在浏览器中输入:http://localhost:9898/dist/index.html#/login -
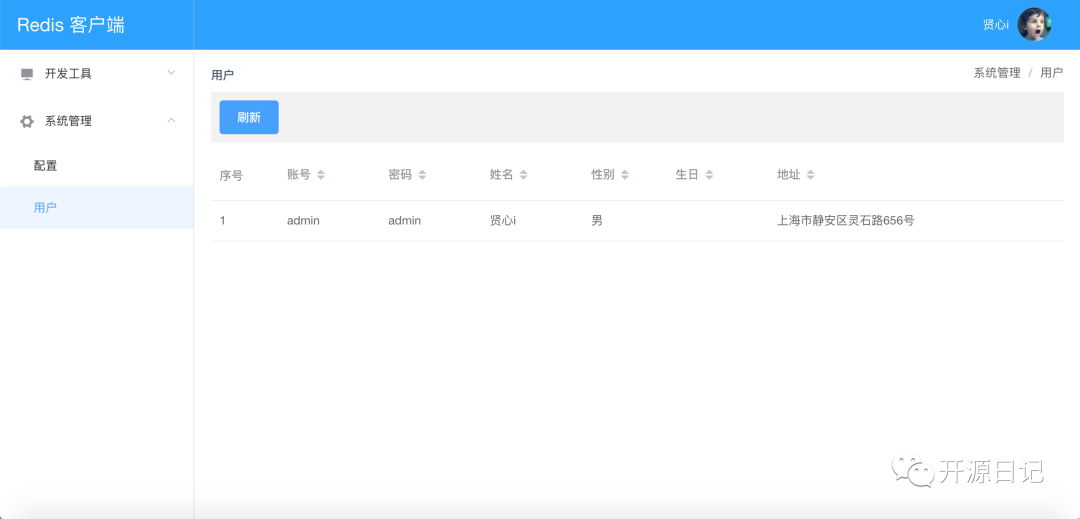
系统默认用户名: admin 密码: admin -
已发布到 https://hub.docker.com 搜索 aoyanfei/redis-admin【推荐使用docker】
下载镜像
docker pull aoyanfei/redis-admin
调整内容
-
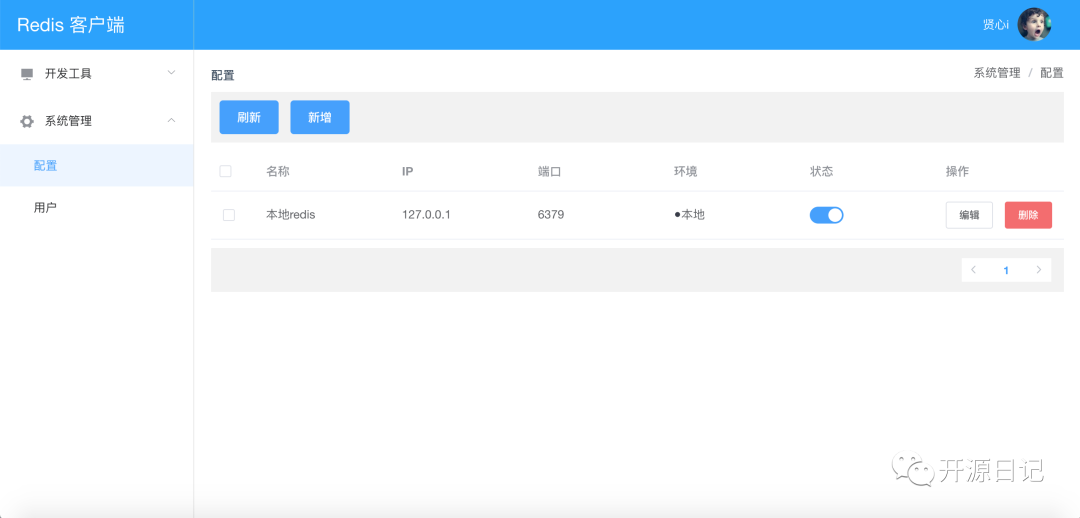
用户管理支持多用户、用户的增删改 -
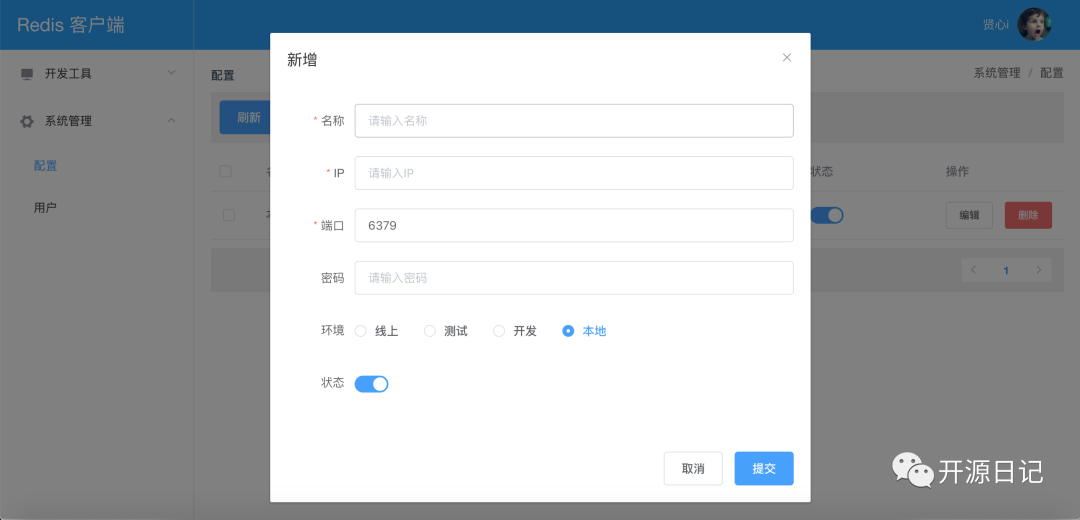
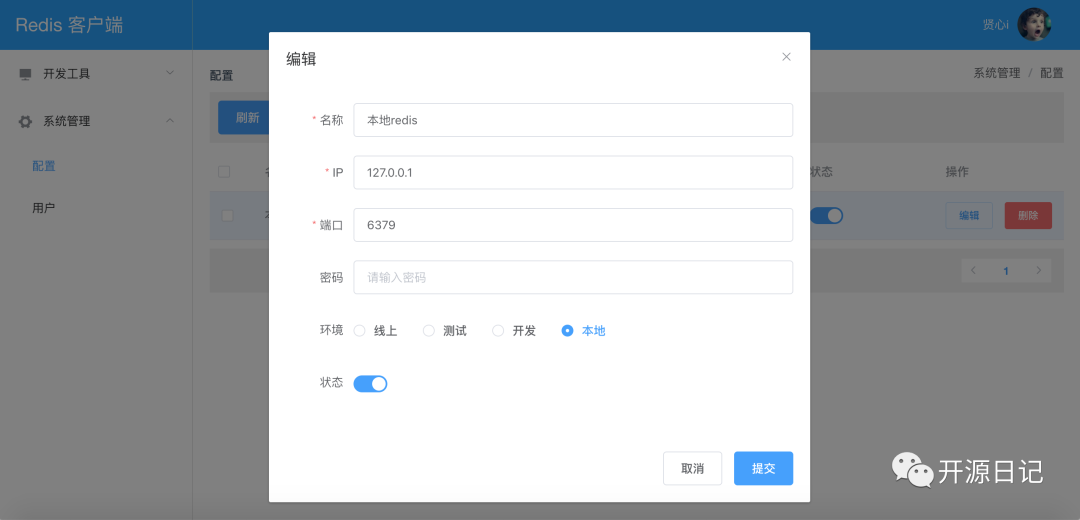
redis配置存储到h2数据库 -
前端页面增加了简单的权限控制 -
支持同一ip的不同端口
后期计划
-
考虑增加查询命中率、集群、哨兵模式等,有兴趣的同学可以加入组织探讨
使用说明





















地址:https://gitee.com/xianxin98/redis-admin/
更多功能广大网友可以继续挖掘。

微信公众号:[开源日记],分享10k+Star的优质开源项目