
-
🍓 使用 Vue3.2 开发(单文件组件
<script setup>) -
🍇 采用 vite2 作为项目开发工具(配置了 Gzip 打包、图片压缩、跨域代理、打包预览工具……)
-
🍉 整个项目集成了 TypeScript (完全是为了想学习 🤣)
-
🍍 使用 pinia 替代 Vuex,轻量、简单、易用(香啊~🤤)
-
🍎 使用 TypeScript 对 Axios 整个二次封装 (全局错误拦截、常用请求封装、重复请求取消……)
-
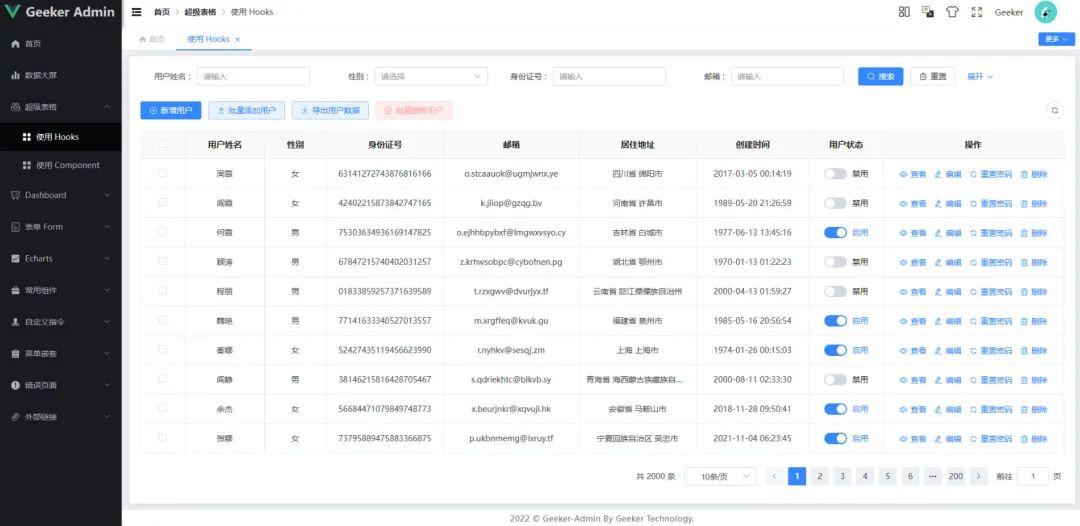
🍌 对表格的所有操作基本都封装成了 Hooks (表格搜索、重置、查询、分页、多选、单条数据操作、文件上传、下载、格式化单元格)
-
🍐 基于 Element 二次封装 Pro-Table 组件 ,表格页面全部传成配置项 Columns
-
🍊 支持 Element 组件大小切换,i18n 国际化(暂时没配置所有文件,根据项目自行配置)
-
🍉 使用 prettier 统一格式化代码,集成 Eslint 代码校验规范
-
🥭 使用 vue-router 进行路由权限拦截、按钮权限设置
-
🍈 使用 keep-alive 对整个页面进行缓存,支持多级嵌套页面(路由里可配置)
-
🥥 常用自定义指令开发(复制、水印、拖拽、节流、防抖、长按……)




转自:TJ君如有侵权,请联系删除

好文推荐