在某次src的漏洞挖掘过程中,发现了一个payload绕过了三处xss过滤,个人觉得还是挺有意思的,所以记录一下。
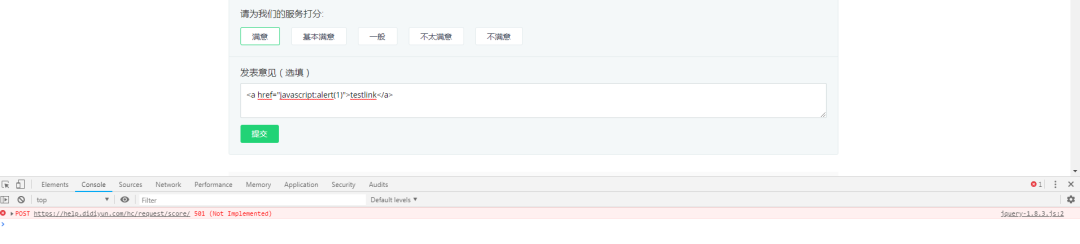
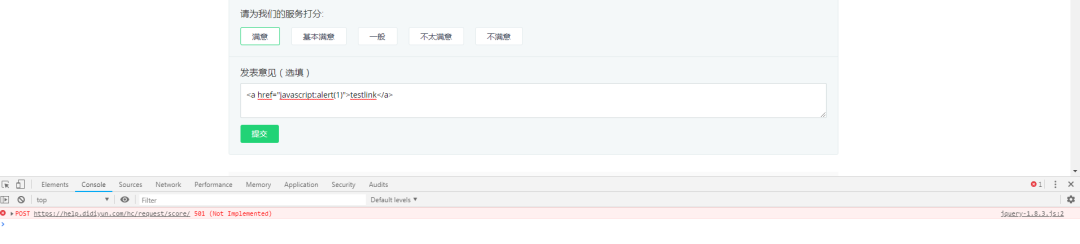
在某页面信息如下,我决定对回复内容进行xss测试

插入一个<img/src=1>后可以看到标签成功解析
我们的payload应该是触发了xss防御机制无法提交成功,所以服务器返回501错误。
<img/src=1> 不拦截
<img/src=1 onerror=alert(1)> 拦截
所以首先想到可能是onerror一类的事件属性被拦截,实际发现并不是
没有拦截事件属性,猜测是拦截alert,使用prompt和comfirm均被拦截
证明xss一定要弹窗吗?并不是(虽然我的习惯是这样),然而……
大部分标签无法使用,还可以使用一个<a>标签,尝试之,em……,果然不出意外不可以
 测试发现
测试发现
拦截:
javascript:alert()、
javascript:”alert()”、
onerror=alert()、
onerror=”alert()”
onerror=aalert()
证明规则不是拦截alert这个关键字,而是组合(猜测是正则匹配),峰回路转,所以我们需要使用一个既不会触发这个规则有可以正常执行的payload
通过进一步分析,发现该处是一个self xss,因为问题id参数是自己的,无csrf等其他漏洞辅助,而且数据POST提交无法change method,相当鸡肋。
在对厂商进一步测试的时候,发现某站点编辑简历时的存储型XSS,和上面的过滤规则一毛一样,所以直接<img src=1 onerror=(alert)(/xss/)>
在进一步,某站点附件上传时
url参数直接拼接导致XSS,使用同样的方式绕过xss fillter
此处是self xss 不过存在CSRF漏洞,组合即可,不再赘述。
混淆绕过不是万能的,但是有时候往往有意想不到的效果,而且有的可能不需要混淆绕过,可以尝试一些字符和编码,如onerror=a	lert()、onerror=al lert(1)等等,可以自己去摸索尝试,而且混淆的方式有很多。
如有侵权,请联系删除








 测试发现
测试发现